 Во второй части статьи мы продолжим создавать приложение для нашего сайта, но теперь нам понадобиться среда разработки для мобильных приложений от Google – Android studio и JDK.
Во второй части статьи мы продолжим создавать приложение для нашего сайта, но теперь нам понадобиться среда разработки для мобильных приложений от Google – Android studio и JDK.
Последнюю версию Android studio можно взять с официального сайта разработчиков Google, а JDK с оф. сайта компании Oracle. Во время первого запуска Android studio, программа sdk - менеджер попросит Вас скачать или показать местонахождение sdk – платформ Android. Если у Вас уже есть скаченные файлы платформ, то просто укажите место, где вы их сохранили, если нет, то отметьте галочками в окне менеджера, те платформы, которые Вы считаете более приоритетными для вашего приложения и включите загрузку. После того, как все компоненты скачены и установлены, можно приступать непосредственно к компоновке нашего приложения.
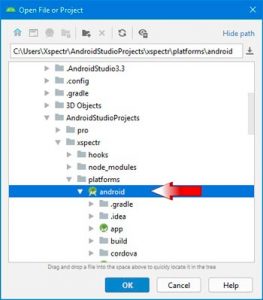
 Запускаем Android Studio и кликаем на вторую строку в открывшемся окне. Далее нам нужно будет указать программе, где находиться наш созданный в Cordova проект.
Запускаем Android Studio и кликаем на вторую строку в открывшемся окне. Далее нам нужно будет указать программе, где находиться наш созданный в Cordova проект.
После того, как проект открывается кликаем ОК в открывшемся окне Gradle Sync предлагающему нам обновить Gradle плагин, и после обновления проекта смотрим в левую часть экрана. Здесь в проводнике отображаются все каталоги и файлы проекта и нам нужно открыть файл MainActivity.java, который находится по адресу: app/java/com.ваш_домен/MainActivity.java и открываем его двойным кликом.
В тексте этого файла, в самом низу находим нужную нам строку
loadUrl(launchUrl); - удаляем её. Вместо неё вставляем следующий код:
super.setIntegerProperty("loadUrlTimeoutValue", 70000);
super.loadUrl("file:///android_asset/www/index.html");
Далее идём в app/assets/index.html и сразу после открытого тега <head> вставляем строку
<meta http-equiv="refresh" content="1;URL=https://ваш_домен" />
(в моём случае <meta http-equiv="refresh" content="1;URL=https://xspectr.com" />)
Затем здесь же ищет теги <title>название вашего приложения</title>
После этого переходим к главному файлу конфигурации проекта app/res/xml/config.xml
<name>Xspectr</name> - Название приложения
<description> Библиотека, Программы, Статьи </description> - описание
<content src="https://xspectr.com" /> - url - вашего ресурса(сайта).
Теперь пришло время сделать для вашего приложения значки. Вы можете создать значок сами в любом графическом редакторе. Если же вы никогда не работали с такими программами, то
на просторах интернета есть множество онлайн ресурсов (например Android Asset Studio), которые сделают это за Вас. Но если Вы всё-таки создали иконку сами, то Вам потребуется иконка размером 1024 х 1024 px для иконок лаунчера и ещё одна иконка размером 170 х 200 px для вашего сплэшскрина (splashscreen) - заставка которая будет отображаться при запуске приложения в формате PNG. Значок 1024х1024 Вам нужно загрузить на этот ресурс, отметить платформу android и нажать "Kapow". Далее кликнуть на Download Zip и распаковать скачанный архив. Затем скопировать все находящиеся там папки и вставить их в папку res Вашего проекта, соглашаясь на замену. Второй же значок с размером 170 х 200 нужно переименовать в logo.png и поместить в папку app/assets/www/img/ заменив им родной logo Cordova.
Ну вот и всё осталось построить проект (нажать на значок с молоточком) и если всё прошло нормально то переходим Build > Generete Signed Bundle/APK (Генерировать подписанный APK - файл).
Эта статья не претендует на профессиональное исполнение веб-приложения, задача стояла показать, как просто можно самому сделать приложение для своего ресурса. В дальнейшем, если Вам захочется улучшить своё приложение и добавить ему функционала, то здесь Вам поможет раздел нашей библиотеки Android и Java