 В последнее время мобильные устройства и приложения для них набирают всё большую популярность. Не последнюю роль для роста этой тенденции сыграла компания Google, объявившая о том, что наличие адаптированной мобильной версии сайта будет иметь существенное значение при ранжировании. Появляются amp-страницы, а вслед за ними и PWA (progressive web application) – прогрессивное веб приложение представляющие собой пользовательский интерфейс получающий прямой доступ к ресурсу со значка на экране устройства и имеющее вид автономного приложения.
В последнее время мобильные устройства и приложения для них набирают всё большую популярность. Не последнюю роль для роста этой тенденции сыграла компания Google, объявившая о том, что наличие адаптированной мобильной версии сайта будет иметь существенное значение при ранжировании. Появляются amp-страницы, а вслед за ними и PWA (progressive web application) – прогрессивное веб приложение представляющие собой пользовательский интерфейс получающий прямой доступ к ресурсу со значка на экране устройства и имеющее вид автономного приложения.
Но как же быть если необходимо загрузить такое приложение в Play Market? А для этого нужен скомпилированный и подписанный apk - файл. И тут большая часть рядовых пользователей единогласно заявят о том, что для этого нужен Java – программист, за работу которому нужно заплатить круглую сумму. Есть ещё конечно специалисты, которые сделают его «бесплатно», но в приложение встроят метрику, и какой-нибудь «скромный» процент с продаж совершённых через это приложение будет уходить этому «спецу» (сайты делают по такому же принципу). И лишь немногие попробуют разобраться с этим вопросом самостоятельно. Хотя на самом деле, при нынешних технологиях, имея нужное программное обеспечение (бесплатное), и владея базовыми навыками работы на ПК, на создание такого приложения уйдёт примерно пол дня (это если первый раз).
Так вот сегодня мы и рассмотрим способ создания самого простого приложения для своего сайта. Сразу оговорюсь, что сайт должен быть хоть немного адаптирован для мобильных устройств. Статья получиться объёмная, поэтому будет состоять из двух частей.
Часть первая: Cordova.
Прежде всего нужно скачать и установить платформу Node.js. Затем запустить командную строку и выполнить команду:
npm install -g cordova
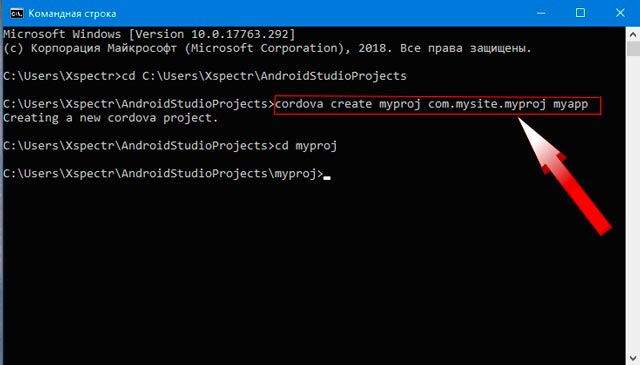
После окончания процесса установки, перейдите в каталог, где вы собираетесь сохранять проект и выполните следующую команду:
cordova create myproj com.mysite.myproj myapp

Первый аргумент - myproj указывает каталог в котором будет сформирован ваш проект. Этого каталога не должно существовать, его должна создать Cordova. Второй аргумент - com.mysite.myproj это идентификатор вашего проекта в обратном формате доменных имен. Третий аргумент - myapp указывает отображаемое имя приложения.
После ввода этой команды, каркас проекта будет создан в указанном вами каталоге. Все последующие команды должны выполняться в каталоге проекта или любых его подкаталогах. Переходим в каталог проекта:
cd myproj
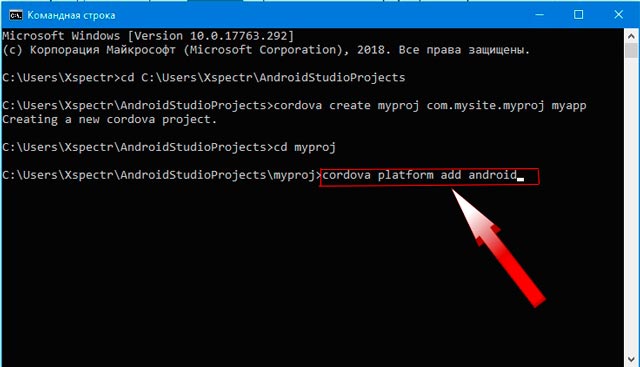
Теперь, когда каркас готов, нужно указать целевую платформу или платформы. Но в нашем случае мы будем говорить только о платформе android. Поэтому перейдя в рабочий каталог вводим новую команду:
cordova platform add android
 Выполнение команды для добавления платформы создаёт в каталоге platforms проекта, подкаталог с названием платформы. Теперь, когда каркас и платформа для нашего будущего приложения готовы, можно добавить ему функциональности, путём установки плагинов с помощью всё тех же команд в командной строке.
Выполнение команды для добавления платформы создаёт в каталоге platforms проекта, подкаталог с названием платформы. Теперь, когда каркас и платформа для нашего будущего приложения готовы, можно добавить ему функциональности, путём установки плагинов с помощью всё тех же команд в командной строке.


